uni-app引入uview
2025/2/14...小于 1 分钟
uni-app引入uview,解决样式无效
使用官网 npm 配置方式,引入后使用效果发现 uview 样式无效。从常见问题中找到替换方式,使用 HbuilderX 引入 uview2
注意:==从插件中心安装完依然需要配置使用==
下载导入插件
直接通过插件中心的快捷操作导入插件,需要登录

弹出窗口后进入 HBuilderX ,鼠标点击勾选需要导入的 uni-app 项目

导入以后会在 uni-modules 目录看到 uview-ui 文件夹
配置
首先打开 main.js
import uView from '@/uni_modules/uview-ui'
Vue.use(uView)然后打开 uni.scss
@import '@/uni_modules/uview-ui/theme.scss';然后点击 App.vue 文件
<style lang="scss">
@import "@/uni_modules/uview-ui/index.scss";
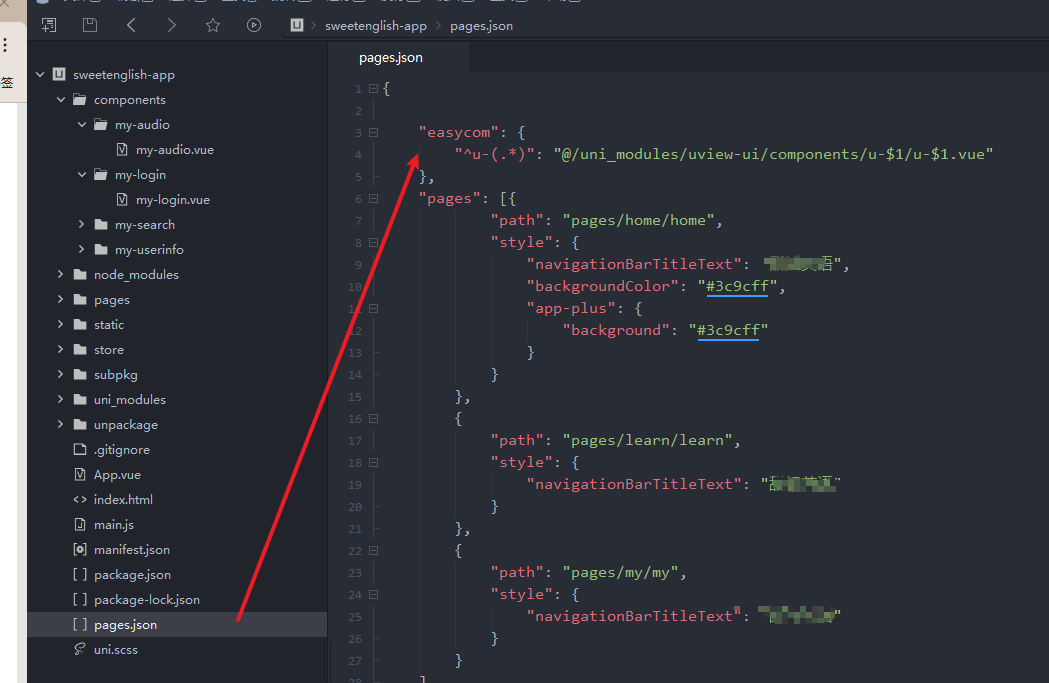
</style>然后点击 pages.json , 在 pages 头顶添加如下:
"easycom": {
"^u-(.*)": "@/uni_modules/uview-ui/components/u-$1/u-$1.vue"
},
使用
打开个页面试试
<u-button text="成功" type="success"></u-button>